Video Editing with Premiere Pro
Premiere Pro -The Perfect SlideShow
 |
| Premiere Pro WINTER timeline |
FIRST -START HERE
FAMILIARIZE yourself with a Beginner's Tutorial
Second - gather 10 images and a song
handout -#students -#pictures -wallpaper
handout -#students -#music
Project 1 - The Creating the Perfect Slideshow
the Title tab is missing
this video helps to explain the NEW
Essential Graphics (window)
Premiere Pro Crash MAY be solved with:
In Nvidia control panel set the Global setting to : "3D app visual simulation"
HOW TO:
Right Click desktop choose NVidia Control Panel
POST to your blog
1. embed the video
- choose a format that keeps it under 80 mb
Try YouTube 480p SD
2. Add your timeline image then
Project 2
- same tutorial
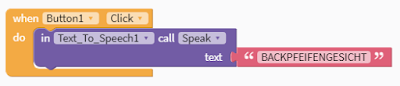
- your own images from the work you have done so far- photoshop + thunkable screenshots -use 20
- add transitions between images
- add animated titles for each image
- 2 songs - fade into the other about half way through slideshow
- your name and your timeline